 Photo of some Californian Redwoods, one of the many
trees at the T W Adams Arboretum. Learn more
here.
Photo of some Californian Redwoods, one of the many
trees at the T W Adams Arboretum. Learn more
here.
Greendale Community Trust Website
Design Context
The Greendale Community Trust contacted me in 2020 after completing work for them the previous year through my high school. They asked me to complete the work I started on the website I created for them. I volunteered to do this as I wanted to give back to the local community and get some more experience.
The trust's mission is to provide funding for the maintenance, repair, restoration and improvement of buildings, structures, facilities and places of historical interest, public amenity or recreational benefit in the district of Greendale, Canterbury.
The trust has undertaken many projects, including the T W Adams Arboretum. The Arboretum is a site of national historical significance, containing many unique tree specimens planted by T W Adams. In conjunction with the School of Forestry, the trust has undertaken the restoration of the Arboretum, including tree surgery, fencing and general upkeep of the site. The trust has added a walkway as part of the restoration, allowing locals to walk through the Arboretum. QR codes have been added to the trees throughout the Arboretum to enable visitors to read more about the trees. Therefore the trust required someone to produce a website that allows users to view tree details and learn more about the trust.
Design Requirements / Specifications
From an initial meeting, I learnt the website must do the following things:
- Provide a home page for the Greendale Community Trust, allowing visitors to learn more about their work.
- Provide an effective way for visitors to see and learn more about all the tree's in the Arboretum.
- Allow a visitor to view a specific tree after scanning its QR code.
- Allow a visitor to report damage to any tree in the Arboretum.
- Allow an administrator to add, edit, and remove trees and damage reports.
I decided that the best way to achieve these goals was to create a dynamic website that pulls information from a database. The QR codes placed on trees would encode a link that contained a unique id for the individual tree and provide a page to view all the trees and search for a specific tree.
I would provide a form on the user-facing site to allow visitors to report damage to any trees. I also created an admin panel that would contain all the functionality that the administrator would require.
Front End Design
For the front end design, I tried to keep the design as simplistic as possible while still adding some visual flair. My reasoning for this was two-fold. Firstly, it allowed me to move on to the backend quickly. Secondly, and most importantly, a simple design meant that broad browser capability was easy to achieve. I set myself a goal of having this website supporting all major web browsers down to IE10. Broad browser compatibility was a unique challenge for me. I started learning about web design in 2016 when flexbox had been widely established and supported, and table/float based layouts only existed in nightmares or compatibility conscious individuals. The final design for the home, Arboretum, and specific tree pages can be seen below in Figures 1, 2, and 3, respectively.
 Figure 1: Homepage of the website
Figure 1: Homepage of the website
 Figure 2: Arboretum page of the
website
Figure 2: Arboretum page of the
website
 Figure 3: Specific tree page of the
website
Figure 3: Specific tree page of the
website
The website made minimal use of JavaScript, which I primarily used for the mobile menu. There is some more complex javascript used to facilitate asynchronous form submission and image uploading in the admin panel.
Backend Design
For the backend, I decided to use PHP as I have experience from high school, and it has a good library ecosystem and provided a friendly interface for executing SQL. I used PHP to read and process form contents when the user submitted. I also used PHP to query the database to populate the Arboretum page and specific tree pages. The design of the login panel, admin panel, and edit page can be seen in Figures 4, 5, and 6, respectively.
 Figure 4: Login page for admin panel
Figure 4: Login page for admin panel
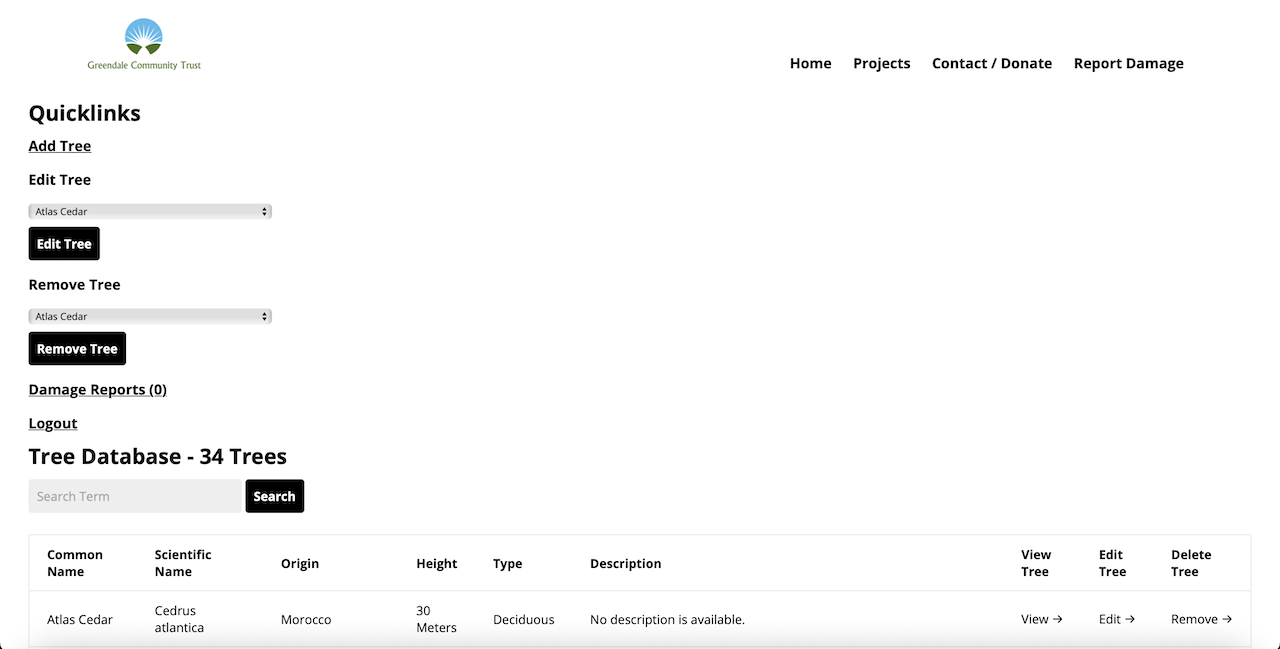
 Figure 5: Homepage of admin panel
Figure 5: Homepage of admin panel
 Figure 6: Edit page for specifc tree
Figure 6: Edit page for specifc tree
Conclusion
Overall, this project allowed me to learn a lot about creating a website with complex functionality from start to finish. This project was also the first time I had published a website and introduced me to new issues, such as namespace configuration and SSL certification. In retrospect, I would do many things differently for both the front and back end. For example, I would probably utilise salting for the user passwords to add extra security. I would also use a PHP framework such as Laravel to accelerate development and provide more elegant image management and manipulation solutions instead of reinventing the wheel.
View WebsiteWhat I've Learnt
Below are some learning highlights.
Frontend
- Writing HTML / CSS that is semantic and is widely compatible.
- Creating extendable and straightforward designs.
Backend
- Getting experience writing PHP in a functional and OOP style.
- Using SHA256 to hash user passwords before storing them in a database.
- Getting experience writing SQL queries.
- Using SESSION global variables to store the credentials of a logged-in user safely.
- Learning how to use composer to use PHP libraries, such as the image manipulation library I used for the admin panel.
Website Configuration
- Configuring domain and hosting.
- Using FTP to upload website files.
- Using git to facilitate continuous deployment.
Communication
- Communicating with clients in helpful ways. Providing options and helping the client to articulate design and functionality desires.
- Establishing a consistent link structure with the sign maker ensuring that the QR codes led to the appropriate tree.